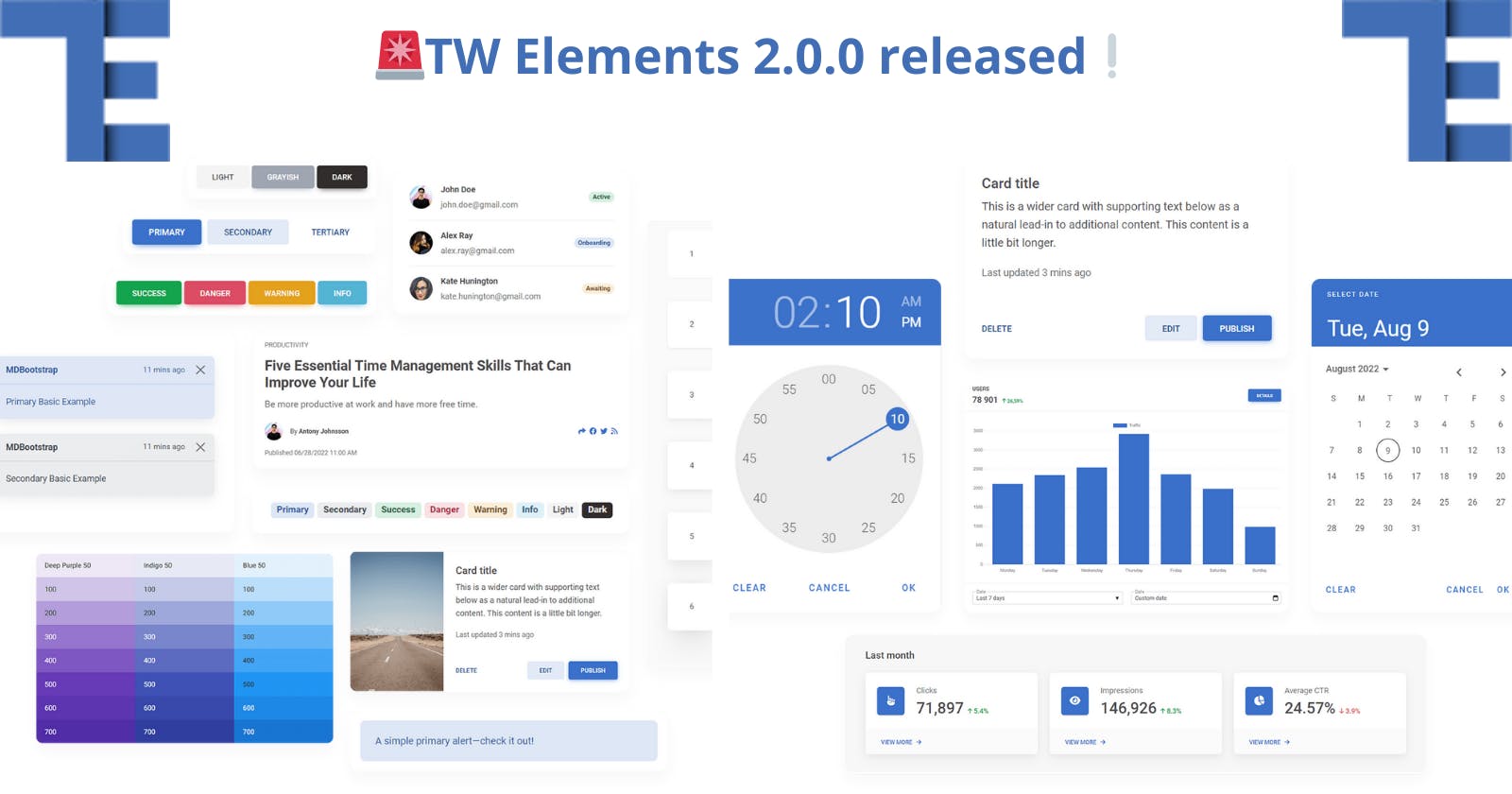
🚨TW Elements 2.0.0 released❕
Bootstrap components recreated with Tailwind CSS, but with better design & more functionalities
TWE package went through a serious refactoring and unification process. We have changed a lot of things to make TWE more consistent and easier to use. Our team has also addressed lots of issues and improved the overall customization options for our components.
Breaking changes:
Changed name
tetotwein data attributes, events, methods etc.Unified event and method names, added new events, removed some methods
Changed package file structure
Charts became a separate file - removed dynamic import and built as a different module
Deleted most arbitrary classes across all components and replaced them with Tailwind CSS or custom TWE classes - extended plugin
Improved
RTLsupport in our packageAdded unit tests for all components in the package
To make the transition to TWE v2 easier we prepared a list of changes needed in existing projects, which you can find in the Migration guide.
Design updates:
Implemented a comprehensive theming system that extends across all components, allowing for greater customization and visual coherence throughout the package.
New features:
Updated paths in
tailiwnd.config.jssnippets - changes connected with package file structureUpdated Django Integration tutorial - added initializing via JS section
Extended shadows
Updated icons across all components
Alert and Toast - added new functionalities and new examples:
position,containerandoffsetoptions
Stepper - added new functionalities and new examples:
Validation functionalities in Linear Stepper - default HTML validation and with Validation component
Mobile Stepper -
stepperMobileBackBtn,stepperMobileBackBtnIcon,stepperMobileBarBreakpoint,stepperMobileNextBtn,stepperMobileNextBtnIcon,stepperMobileOfTxtandstepperMobileStepTxtoptionsPossibility to toggle to Vertical or Mobile Stepper on smaller screens -
stepperMobileBreakpoint,stepperVerticalBreakpointdata-twe-stepper-optionalattribute which marks a step as optionalstepperHeadClickoptions which block the possibility of changing a step by clicking on another step
Scrollspy - added new functionalities and new examples:
collapsibleandsmooth scrolloptions
Search - added new examples
Spinner / Loader - added new examples
Fixed & improved:
Content & Styles:
- Animations - removed
initandautoInitmethods
Navigation:
-
Fixed an issue with Ripple in the
updatemethodFixed wrong data attribute name for active sidenav state
Added a
data-twe-sidenav-slim-activeattribute that changes upon switching from full to slim sidenav
Components:
-
Fixed
jQueryInterfaceanddisposemethodsFixed an issue with not triggering interval when the
rideoption istrueand slides are manually changed (e.g. via thenextmethod)Fixed an issue with initialization via JS without
data-twe-carousel-initwhich made the component not animate when changing slides
Chips - Fixed
dispose methodandadd.twe.chipsevent-
Added FocusTrap
Fixed an issue with scrolling in Popconfirm modal - disabled scrolling when the modal is opened and restored it when the modal is closed
Fixed the way of adding event listeners, the
cancelevent anddisposemethod
Rating - Fixed
dispose method
Forms:
-
Fixed an issue with clicking on
No results foundfieldAdded
offsetoption which allows to customize the popper offsetFixed issues with input focus after closing the dropdown on the
ESCkeyFixed toggling
aria-expandedvalue
-
Fixed toggling
aria-expandedvalueFixed an issue with Multiselect with labels - after opening the dropdown the middle notch had a border top
Fixed an issue where after filtering options and closing the dropdown, the
setValuemethod was not functioning and caused the select to malfunction upon reopening
Data:
Charts - made the config parameter optional within the
updatemethodDatatables - fixed wrong element and method in PerfectScrollbar usage
Utils:
- Backdrop - fix an issue with undefined class
TW Elements 2.0 - Check it out here