If you've used Bootstrap before, the Tailwind CSS grid can seem a bit confusing at the beginning. But actually it is very simple (maybe even simpler than the one in Bootstrap).
Unlike the default grid in Bootstrap, which is based on flexbox, the Tailwind CSS grid system is based on CSS grid.
Let's see what exactly this means in practice and how it works.
Basic example
Let's add the following code to the index.html file between the <main> tags:
<!--Main layout-->
<main>
<!-- This will be our grid wrapper -->
<div class="">
<!-- These will be the columns -->
<div class="bg-red-300">
<h5>1</h5>
</div>
<div class="bg-blue-300">
<h5>2</h5>
</div>
<div class="bg-green-300">
<h5>3</h5>
</div>
<div class="bg-orange-300">
<h5>4</h5>
</div>
<div class="bg-teal-300">
<h5>5</h5>
</div>
<div class="bg-yellow-300">
<h5>6</h5>
</div>
<div class="bg-slate-300">
<h5>7</h5>
</div>
<div class="bg-pink-300">
<h5>8</h5>
</div>
<div class="bg-violet-300">
<h5>9</h5>
</div>
<div class="bg-amber-300">
<h5>10</h5>
</div>
<div class="bg-cyan-300">
<h5>11</h5>
</div>
<div class="bg-fuchsia-300">
<h5>12</h5>
</div>
<!-- These will be the columns -->
</div>
<!-- This will be our grid wrapper -->
</main>
<!--Main layout-->
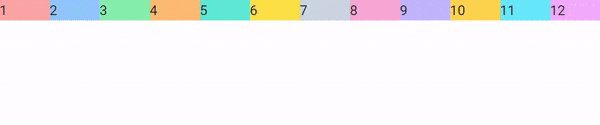
As you can see, it's just an empty div with 12 other coloured divs inside.

How do I turn this into a real grid, with 4 columns inside?
First, to the outer div we need to add a .grid class to enable the CSS Grid inside.
<!-- This will be our grid wrapper -->
<div class="grid">
<!-- These will be the columns -->
[...]
<!-- These will be the columns -->
</div>
<!-- This will be our grid wrapper -->
And although after adding this class and saving the file, nothing has changed visually, a lot has changed from the inside - from now on, we can use classes defining the number of columns in our wrapper.
For example, let's add the .grid-cols-4 class to create a four-column layout:
<!-- This will be our grid wrapper -->
<div class="grid grid-cols-4">
<!-- These will be the columns -->
[...]
<!-- These will be the columns -->
</div>
<!-- This will be our grid wrapper -->
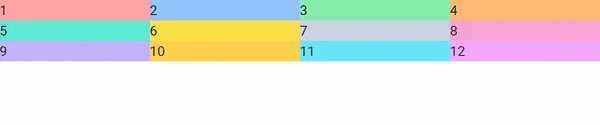
And after saving the file we should see charming 4 columns:

Play with it a bit. If you change the number in the class grid-cols-4 you will see how the numbers of columns are changing.
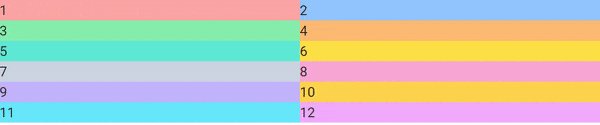
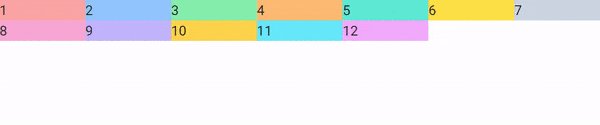
Change it, for example, to grid-cols-2 or grid-cols-6. You can set up to 12 columns.

And that's basically it, you have a working, basic grid! 🙌
Of course, there is much more - we need to learn how to make it responsive, how to set gaps, how to change the size of the columns, and many many more.
But let's not take it all at once. We will cover all the important topics in the future lessons.
Note: If you want to practice on your own and have a look at more examples you can play with our grid generator.
