Welcome to the Material Minimal tutorial!
In this guide, you'll learn the foundations of Material Minimal, a sleek and modern design approach that fuses Material Design's functionality with a minimalist aesthetic.
Get ready to discover the core components, layout structures, and design practices that make this system an efficient and visually appealing choice for creating user interfaces.
By the end of this tutorial, you'll be equipped not only with the knowledge of Material Minimal, but what's most important, you will know the universal principles of good design.
We'll focus on practice
This tutorial is written with a strong focus on practical implementation, aiming to deliver a hands-on learning experience that emphasizes real-world applications.
While I'll provide essential theoretical background to help you understand the foundational concepts, my goal is to keep it concise and directly relevant to your design practice.
Through a series of engaging examples and exercises, you'll quickly grasp the Material Minimal principles and be able to incorporate them into your projects with confidence.
Working with examples like this will be key
!Don't!
Avoid creating overly complex interfaces.
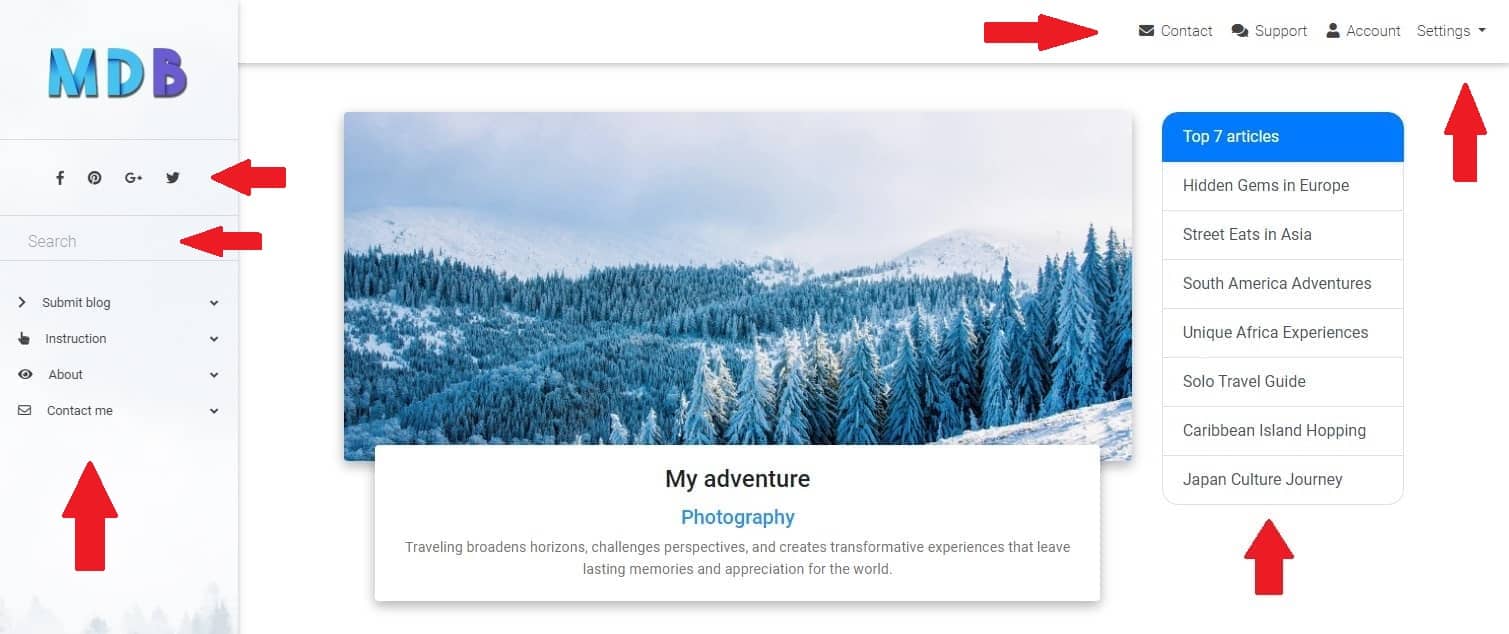
If you're creating a simple blog for a client, don't immediately assume that they will need the main navigation on the top, secondary navigation on the left, suggested content on the right, search bar, social icons, settings dropdown, etc.
Do not try to address all potentially possible future scenarios at the beginning, because you will create an overcomplicated monster.

Do!
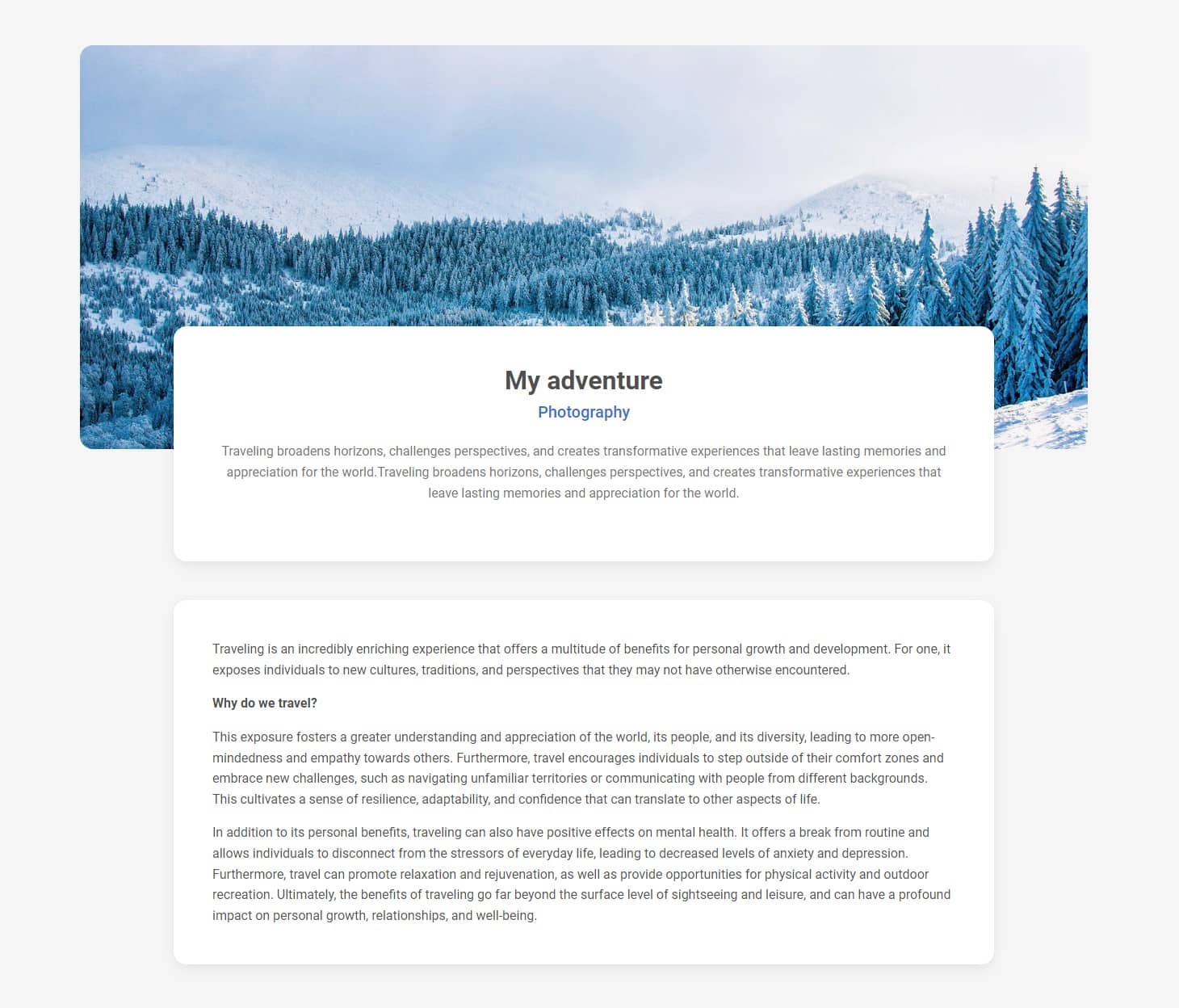
Start as clean and minimalist as possible.
Users come to your blog to read the text and will be relieved when your interface will expose text instead of a large number of options and functionalities.

What are some Material Minimal implementations?
Bootstrap - The most popular component library for building responsive and mobile-first websites
Tailwind - Famous utility-first CSS framework that helps developers quickly build custom designs
Figma - Powerful, collaborative design tool for creating user interfaces, prototypes, and graphic assets
What will be next in the series? - Beautiful vs ugly
Material Minimal, which is basically Material Design on steroids can be found here on Figma.
Material Design for Bootstrap is a UI Kit, that uses Material Minimal, check it out here.
And TW Elements, our newest child is based on Tailwind CSS. Check it out!
