This is part four. You can find the third part, UI design is a craft, not an art, here
Ok, we've got 2 hard truths about design behind us:
Usability and functionality determine the sense of beauty in the UI
UI design is a craft, not an art
Now it's time for the third, perhaps the most difficult truth to accept.
If in the interface designed by you, the first thing users pay attention to is the design, not the content, then you have a problem.
What does that mean exactly?
As UI designers, we must accept that our creations serve commercial purposes. What's more - what we create cannot function in the real world without content and the user who consumes this content.
UI design is not art for art's sake (and as we have already established - it is not art at all, but a craft).
Many, especially novice designers, think that if, for example, a client commissions us to design an interface for a financial application, their goal is to create such a beautiful design that will delight the user.
They are wrong. Our goal as designers is to create such a UI, thanks to which the content presented in this interface will delight the user. It's a big difference.
What happens when design becomes more important than content?
To better illustrate this idea, let's use the example of this tutorial.
The content in this case is text, and it's mainly because of it (or more precisely, the knowledge you can gain thanks to it) that you visited this site.

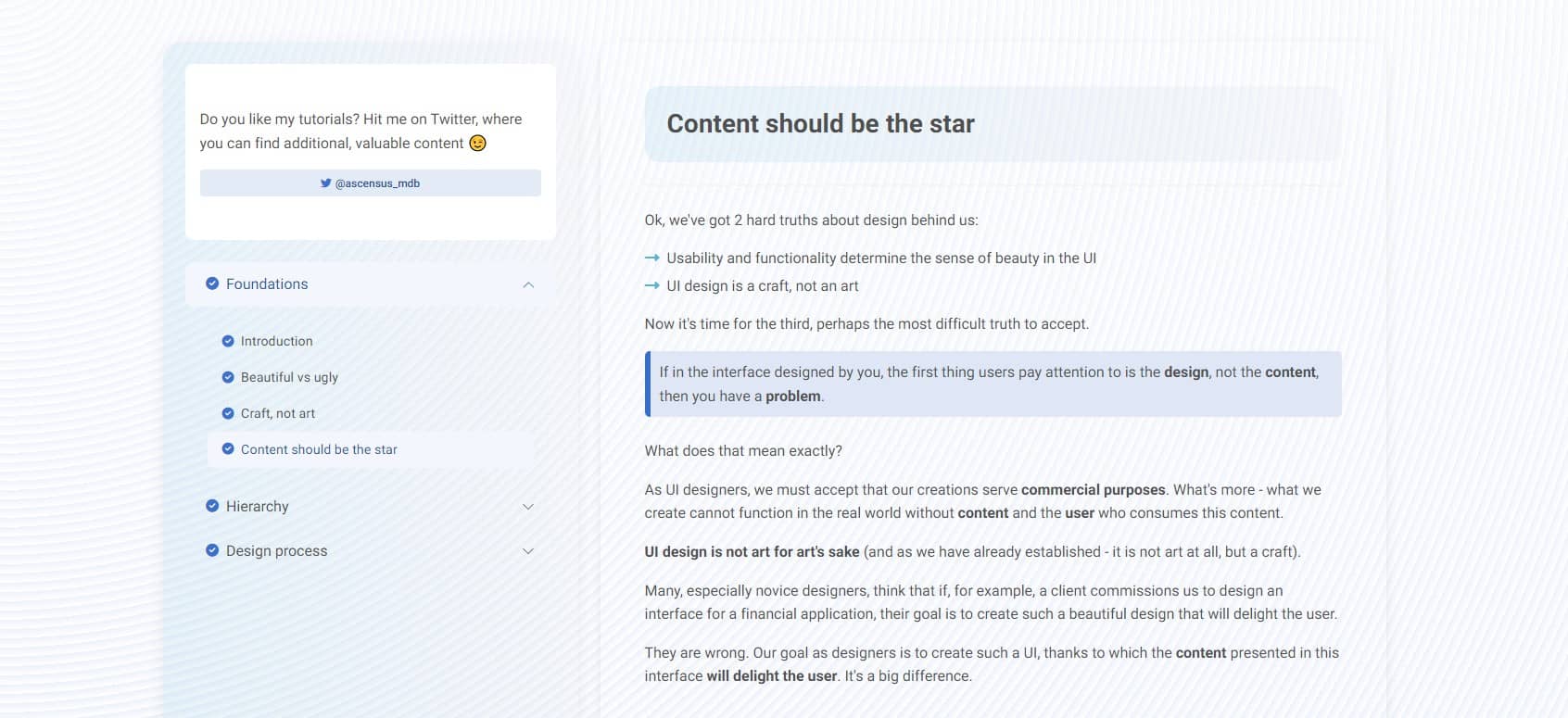
Let's assume, however, that the current design does not satisfy my artistic nature and I feel the need to express myself more. For this reason:
in the background of the page I will add a colorful pattern
I will add shadows to the right and left columns
I will add a bluish gradient to the sidebar with navigation on the left
I will add colored backgrounds for the main title and for the key idea in the text

Okay, I'm artistically fulfilled and I'm sure you'll notice my design now.
However, in which case is the content, the main reason why you are here, more readable?
Which UI would you prefer to use?
Take another look at the design used in this tutorial. In accordance with the principles of Material Minimal, it's minimalist.

The design here is just a stage, which is supposed to allow the main actor - the content - to present itself in the best possible way.
The stage must not distract from the actors, because people do not come to the theatre for the sake of the stage itself.
Of course, the stage is needed and creates the necessary conditions for the performance of a theatrical play.
However, if you overdo it with the design, it's like during a crucial moment, such as when the main actor professes his love for his beloved, on the background stage, you sets off fireworks, releases a giraffe and play loud music that drowns out everything else.
Don't go this way. Remember - it's the content that should be the star.
Next part - Less is More
Material Minimal, which is basically Material Design on steroids can be found here on Figma.
Material Design for Bootstrap is a UI Kit, that uses Material Minimal, check it out here.
And TW Elements, our newest child is based on Tailwind CSS. Check it out!
